Download Add Svg In React Native - 79+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://quality-discovered-around.blogspot.com/2021/06/add-svg-in-react-native-79-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 79+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 79+ SVG File for Silhouette Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. This makes it possible to use the same code for react native.
Download List of Add Svg In React Native - 79+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Svg does not support directly in native applications.

react-native-ico-font-awesome - npm from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 79+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg is a vector image format, which is basically the plan of how to draw the image. So, how do we implement svgs in our react native projects without losing all of the added features and integrations expo gives us? For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Moreover, the later can do this while maintaining a. This makes it possible to use the same code for react native. React native is great for building mobile apps, especially if you are already familiar with react. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Add Svg In React Native - 79+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 79+ SVG File for Silhouette Its primary programming language is javascript. This makes it possible to use the same code for react native.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
For animating svg with css, check out this detailed article by hope armstrong. SVG Cut Files
React Native Icon at Vectorified.com | Collection of React ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native.
Adds support for loading svg images in React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native.
React-Native - Adding Vector Icon (Material Icon and Font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native.
Drop PNG! How to Adopt SVG in Your React Native App for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
GitHub - indiespirit/react-native-chart-kit: 📊React Native ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native. Svg does not support directly in native applications.
React Native Svg Charts Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Its primary programming language is javascript.
ionicons react native icon not showing Code Example for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Criando máscara sobre a câmera no React Native usando SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
How do I add Gradient Colour to this React Native Chart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Svg does not support directly in native applications.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
This makes it possible to use the same code for react native. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-ico-social-icons-rounded - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native.
Svg Mask React Native - SEVOG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Custom Icon set | React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Use Native Icons in React Native ← Alligator.io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Svg does not support directly in native applications. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
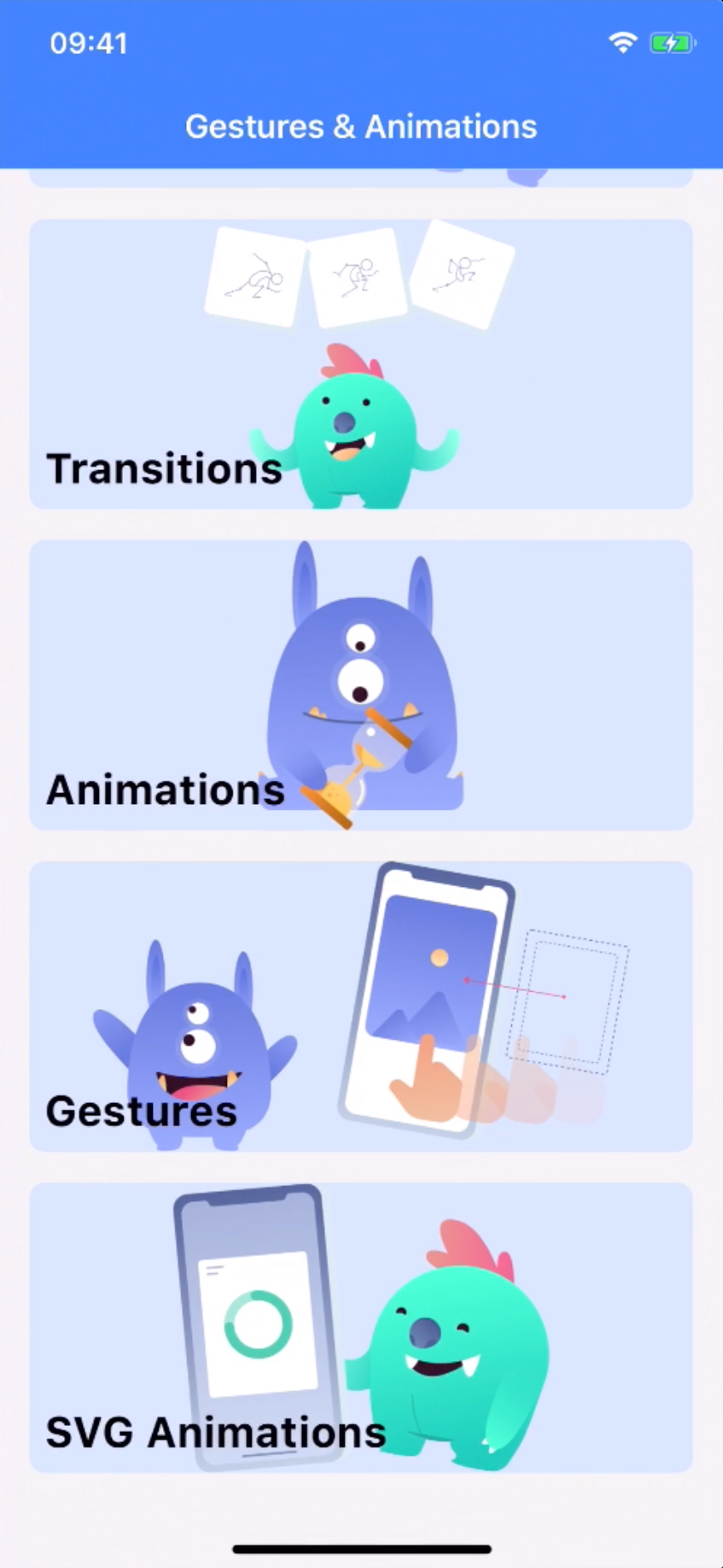
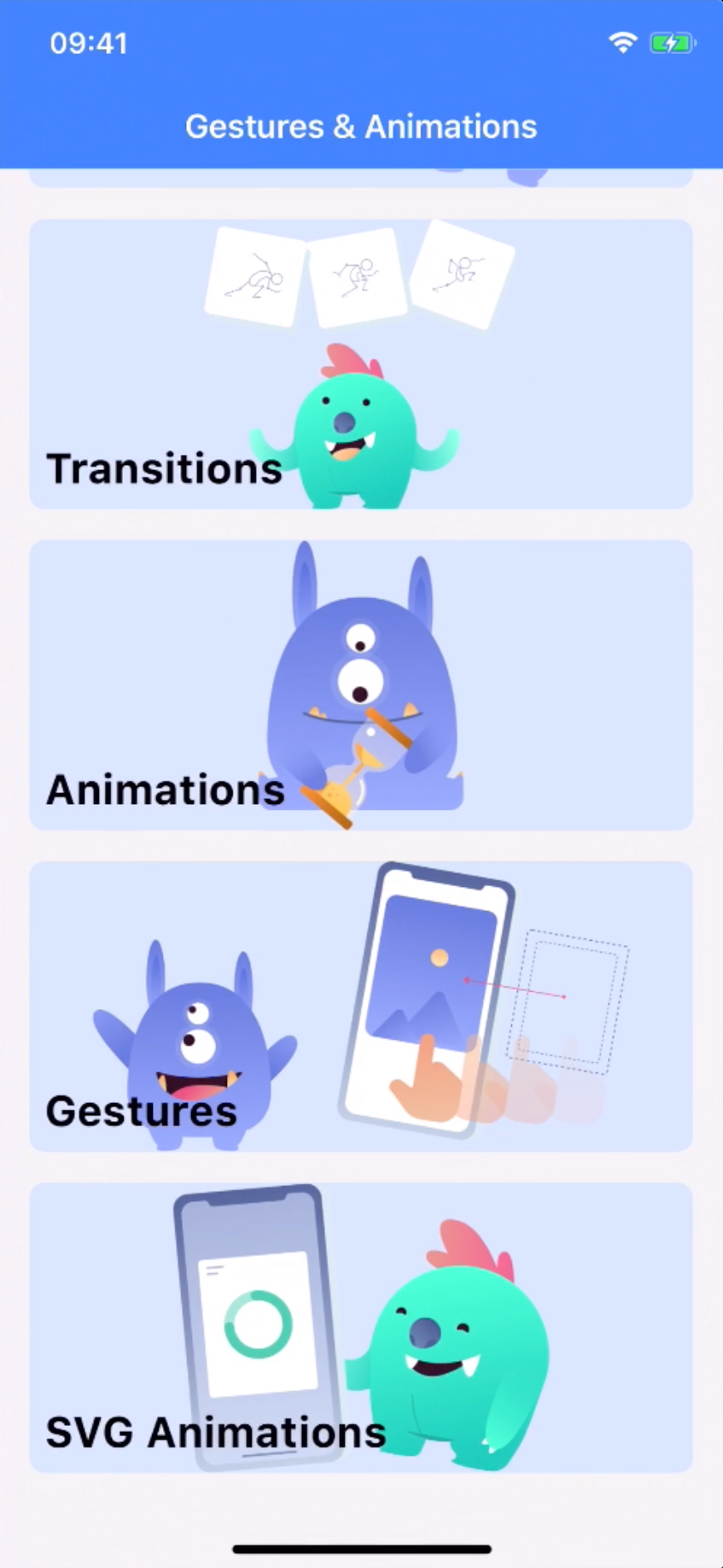
Add Gestures and Animations to React Native Projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. For displaying those we need to take help of third party modules.
reactjs - Positioning icon in SVG in React Native - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
This makes it possible to use the same code for react native. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
react-native-vector-icons使用 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development.
Download Svg stands for scalable vector graphics. Free SVG Cut Files
How to use React-Native-Vector-Icons to add custom icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Add Gestures and Animations to React Native Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Vector Icons Svg - synchronizewithme for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
react-native-ico-social-icons-rounded - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Criando máscara sobre a câmera no React Native usando SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Vector Icons Svg - synchronizewithme for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
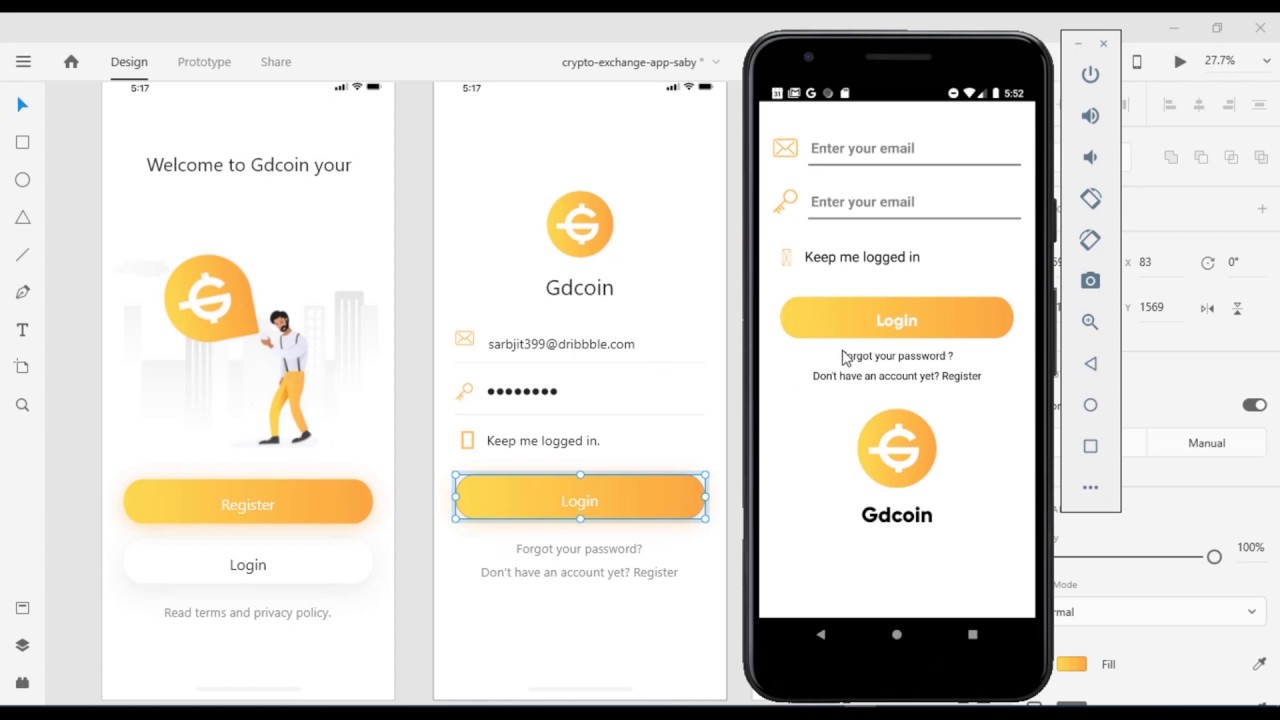
AdobeXD Svg & React Native: Beautiful UI & Gesture Handler ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Its primary programming language is javascript. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
How do I add Gradient Colour to this React Native Chart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-ico-font-awesome - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
react-native-vector-icons 使用 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
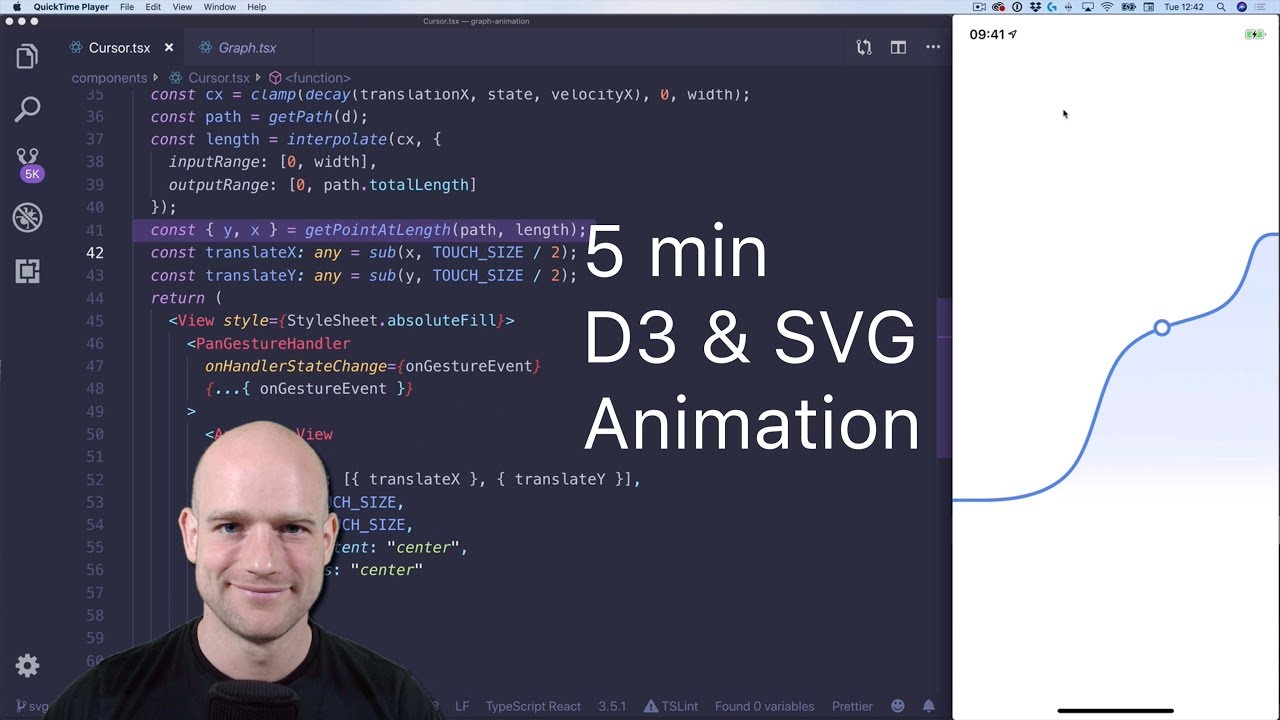
The 5-minute React Native D3 & SVG Animation - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Add Gestures and Animations to React Native Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Using SVG in React Native - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 79+ SVG File for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.

